Peace (Peace Wordpress plugin) was born from the desire to declare on every site that PEACE is wanted. Surely the World Day of Peace (January 1st since 1968) and the International Day of Peace (September 21st since 1981) were a fundamental step but why not a month, a year, always?
Peace (Peace Wordpress plugin) nasce dalla volontà di dichiarare in ogni sito che si vuole la PACE.
Sicuramente la Giornata mondiale della pace (1 gennaio dal 1968) e la Giornata internazionale della pace (21 settembre dal 1981) sono state un passo fondamentale ma perché non un mese, un anno, sempre?
Developed by Fabrizio Pivari and Irene Pivari
Why a plugin when an image would be enough (perché un plugin quando basterebbe una immagine)?
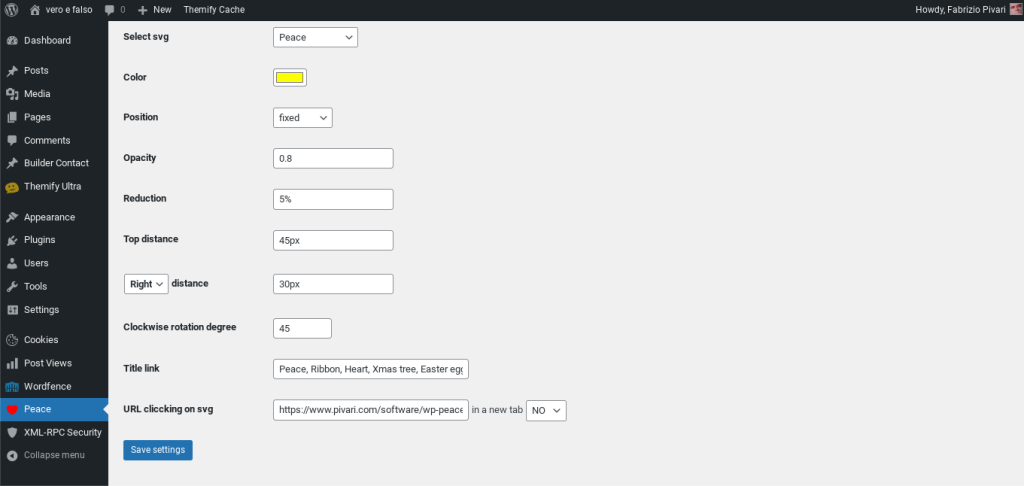
This plugin uses svg drawings and makes it easy to resize the peace symbol, color it with your favorite color, position it where you want, using both px and %.
It is possible to configure the link associated with clicking on the symbol and the text that appears when you hover over it.
In addition, you can use other symbols present in a folder on our server with the same ease (Ribbon, Heart, Home, Christmas tree, Easter egg, Tricker) and others can be added on request.
All these svg files use id=”peace-svg” in the svg code part and id=”peace-g” in the g code part. So in the custom-style.css file in the css folder you can for example add some configurations for when you hover over the symbol with the mouse (hover).
Questo plugin usa disegni svg e rende semplice ridimensionare il simbolo della pace, colorarlo del colore preferito, posizionarlo dove si desidera, usando sia px che %.
E’ possibile configurare il link associato al cliccare sul simbolo e il testo che compare quando ci si passa sopra.
Inoltre si possono usare con la stessa semplicità altri simboli presenti in una cartella del nostro server (Ribbon, Heart, Home, Christmas tree, Easter egg, Tricker) e altri potranno essere aggiunti a richiesta.
Tutti questi file svg utilizzano id=”peace-svg” nella parte di codice svg e id=”peace-g” nella parte di codice g. Quindi nel file custom-style.css nella cartella css potrai ad esempio aggiungere delle configurazione per quando si passa sopra il simbolo con il mouse (hover).
This is the content of the custom-style.css file present in the plugin
Questo il contenuto del file custom-style.css presente nel plugin
#peace-svg {
transition: transform 0.5s ease; /* Rotation animation – Animazione della rotazione */
}
#peace-svg:hover {
transform: rotate(360deg); /* Rotate image 360 ??degrees on mouseover – Ruota l’immagine di 360 gradi al passaggio del mouse */
}
#peace-g:hover {
opacity: 1.0;
fill: #ff0000;
}
Associazione no profit
Sei una associazione no profit? Potrai usarlo liberamente.
Segnalaci, per favore, dove lo utilizzi in modo che possiamo segnalarlo nella lista (con relativo link).
Azienda
Sei una azienda (un consulente)?
Sappi che nello stesso modo possiamo configurare qualsiasi immagine svg.
Sappi che possiamo personalizzare il plugin per specifiche problematiche.
Scrivici [email protected], spiegandoci il tuo interesse e ti manderemo lo zip.Abbiamo fatto richiesta perché sia disponibile direttamente nel database dei plugin nel sito Wordpress.com. La richiesta di introduzione in Wordpress.com non è stata accettata.

Aziende e No profit che usano wp-Peace plugin
(evoluzione di Ribbon Wordpress plugin)
- Pivari.com (lo sviluppatore)
- Comunicati-Stampa.com
- Storage & Backup
- Liza bags
Releases
- 1.0.0 First public release Dal 15 agosto 2024 è disponibile il plugin Wordpress Peace evoluzione di Ribbon
- 1.1.0 New feature: it is possible to custom-style.css to set for example hover
The id are #peace-svg and #peace-g
The css files are now in css directory - 2.0.0 New feature: the svg files are on a cloud server
- 3.0.0 Added the rotation of the peace logo via css
- 3.1.0 Added stripe svg
- 3.2.0 Added peace dove svg