version 1.0.0
The Home Button wordpress plugin provides a home SVG image in the bottom right corner to scroll back to the top
Description
The Home Button plugin allows you to add a customizable home SVG image to the bottom right corner of your page. You can customize the appearance of the image by specifying a hexadecimal color code (the default color is #FFFFFF, which is white), adjust the dimensions using a reduction number (the default dimension is set to 1280px x 720px), and set the distance of the home button from the top (you can use pixels or percentage values).
See it in action
You can see a demonstration of the plugin on the demo site
Frequently Asked Questions
How can I set a different color?
To set a different color, use a hexadecimal code (e.g., #00FF00 for green). The default color is black (#000000).
What are the original home dimensions?
The original home dimensions are 1280px x 720px and the default reduction is 10
How can I set the position from the top?
The top distance default is 0px, but you can set it to any the pixel value you
need. We recommend using a percentage value(e.g. 90%)
Installation
1. Upload `Home-Button` directory to the `/wp-content/plugins/` directory
2. Activate the plugin through the ‘Plugins’ menu in WordPress
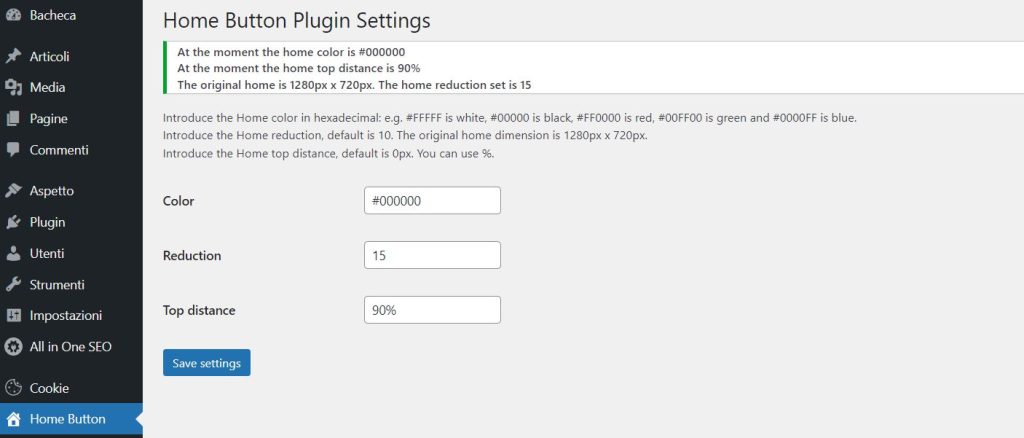
3. Set Color, Reduction, and Top distance
4. For customization, contact [email protected]
Screenshots

1.0.0
* First public release